display: flex;
flex-direction: column;
justify-content: center;
align-items: center;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>부트스트랩 연습하기</title>
<style>
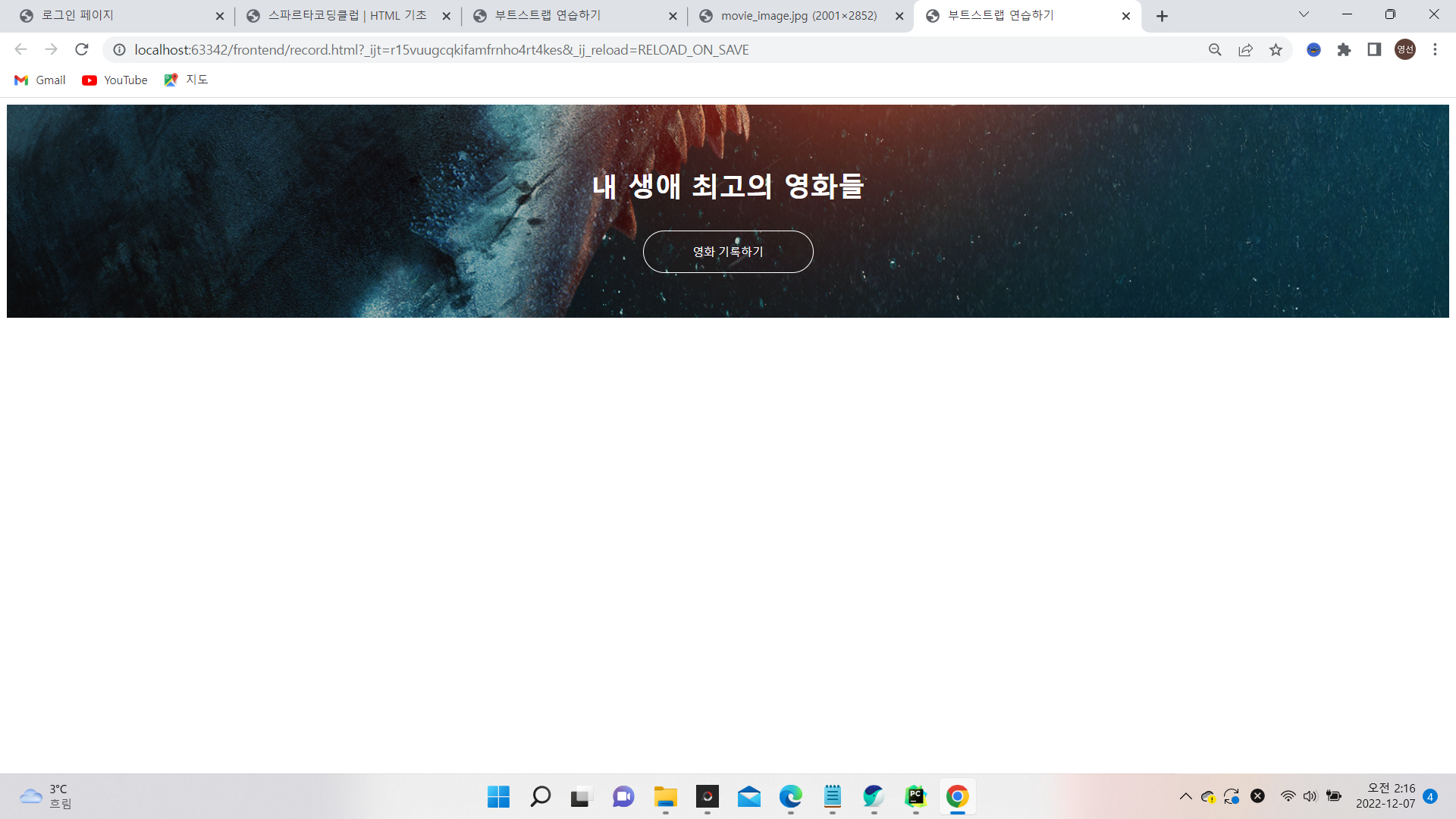
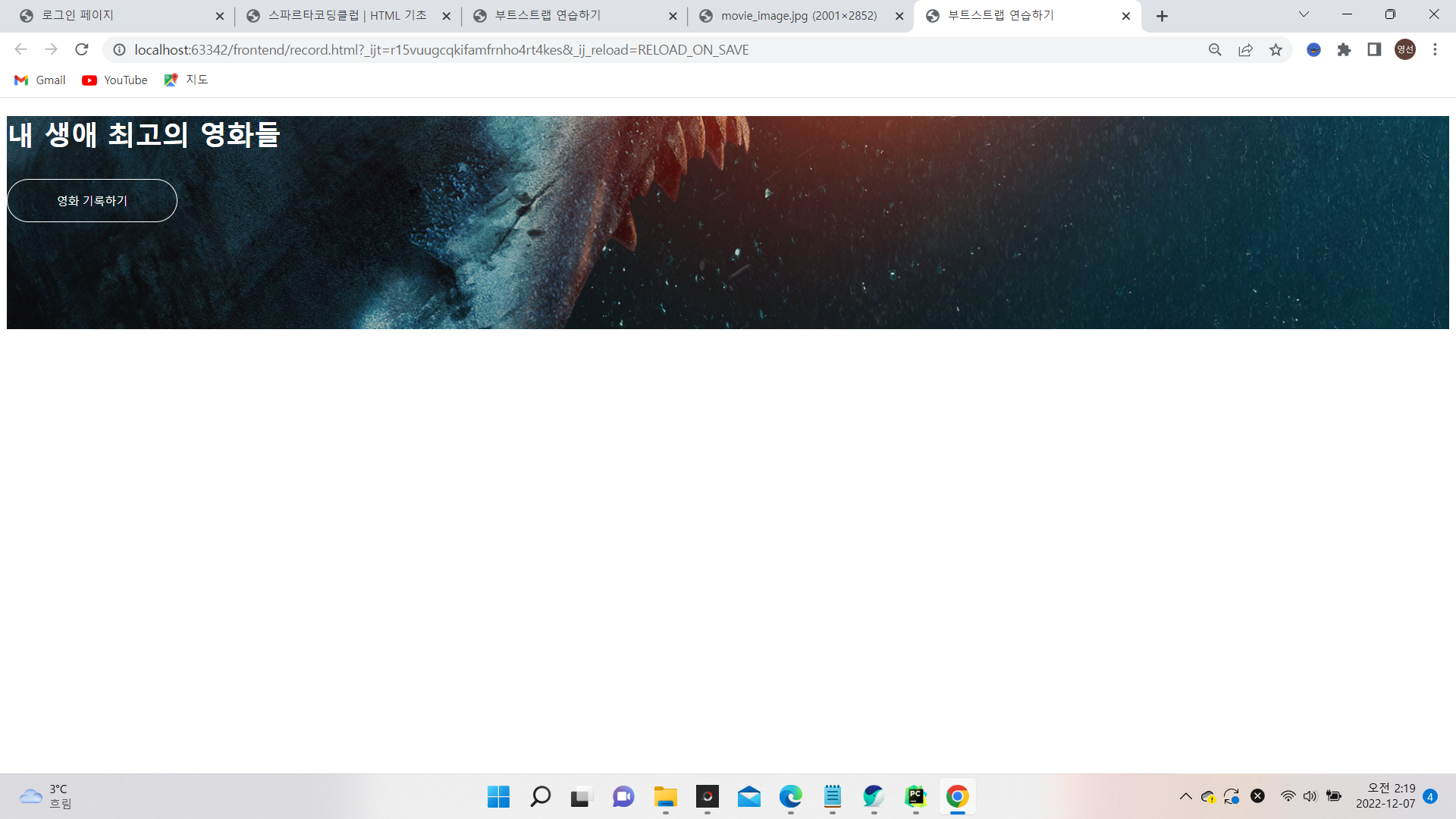
.mytitle{
color: white;
height: 250px;
width: 100%;
background-color: green;
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle>button{
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle>button:hover {
border: 3px solid white;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button> 영화 기록하기</button>
</div>
</body>
</html>