완전 찐찐찐~ 왕초보 코딩러 2주차 강의 완료!!!
일 쉬고있을 때, 호다닥 하고 싶어서 하루 최대강의 8강씩 듣자 맘먹었더니,,
벌써 2주차 강의를 완료 하였다.
아 근데,, 2주차 강의는 1주차 강의보다 너무 어렵고, 따라가기 너무 버거웠다..
사실 강사님 따라하기 정도지,,(사실 똑같이 따라하는데도 오류 투성이가..!!)
혼자 처음부터 해봐! 라고 한다면 아무것도 하지 못할것 같다...

2주차는 JQuery와 Ajax을 배웠는데,
아직까지도 정확히 먼지는 모르고,
아마 한 두번은 들어야 내것이 될것 같은 느낌!
2주차 배운내용 정리 시작!!
- 크롬 개발자도구 콘솔창에 쳐보기
id 값이 post-box인 곳을 가리키고,
hide()로 안보이게 한다.
>> $('#post-box').hide();
show()로 보이게 한다.
>> $('#post-box').show(); - Ajax 기본골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
- 이미지바꾸기
>> $('#아이디값').attr('src',바꾸고자할URL) - 텍스트바꾸기
>> $('#아이디값').text(바꾸고자할MSG)

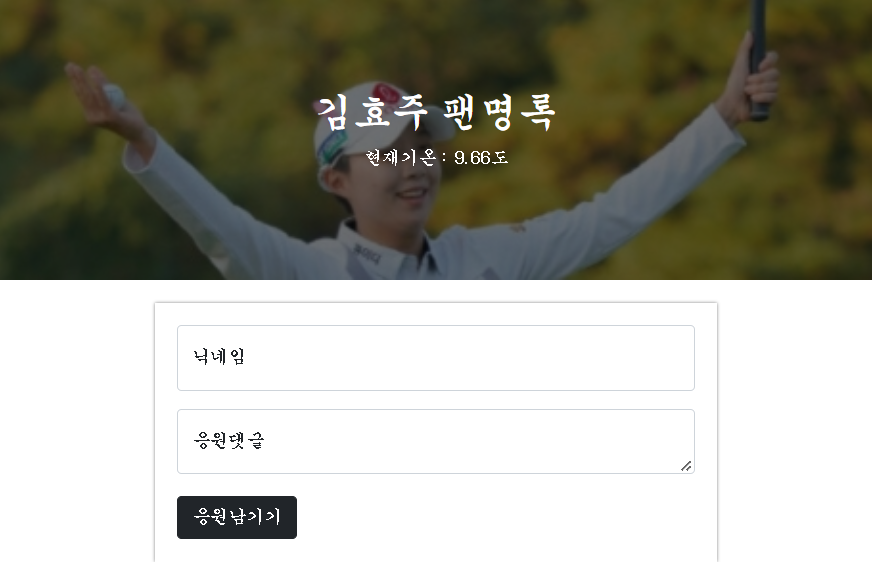
2주차 숙제는 1주차 숙제에 실시간 온도 나타내기!
날씨 API를 이용하여
http://spartacodingclub.shop/sparta_api/weather/seoul
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temp = response['temp']
$('#temp').text(temp)
}
})
});
</script>이렇게 사용하니 바로 똭!!! 너무너무 신기하다..
벌써 9도라니..
올겨울은 건강하게 코딩하며 보내보자!!