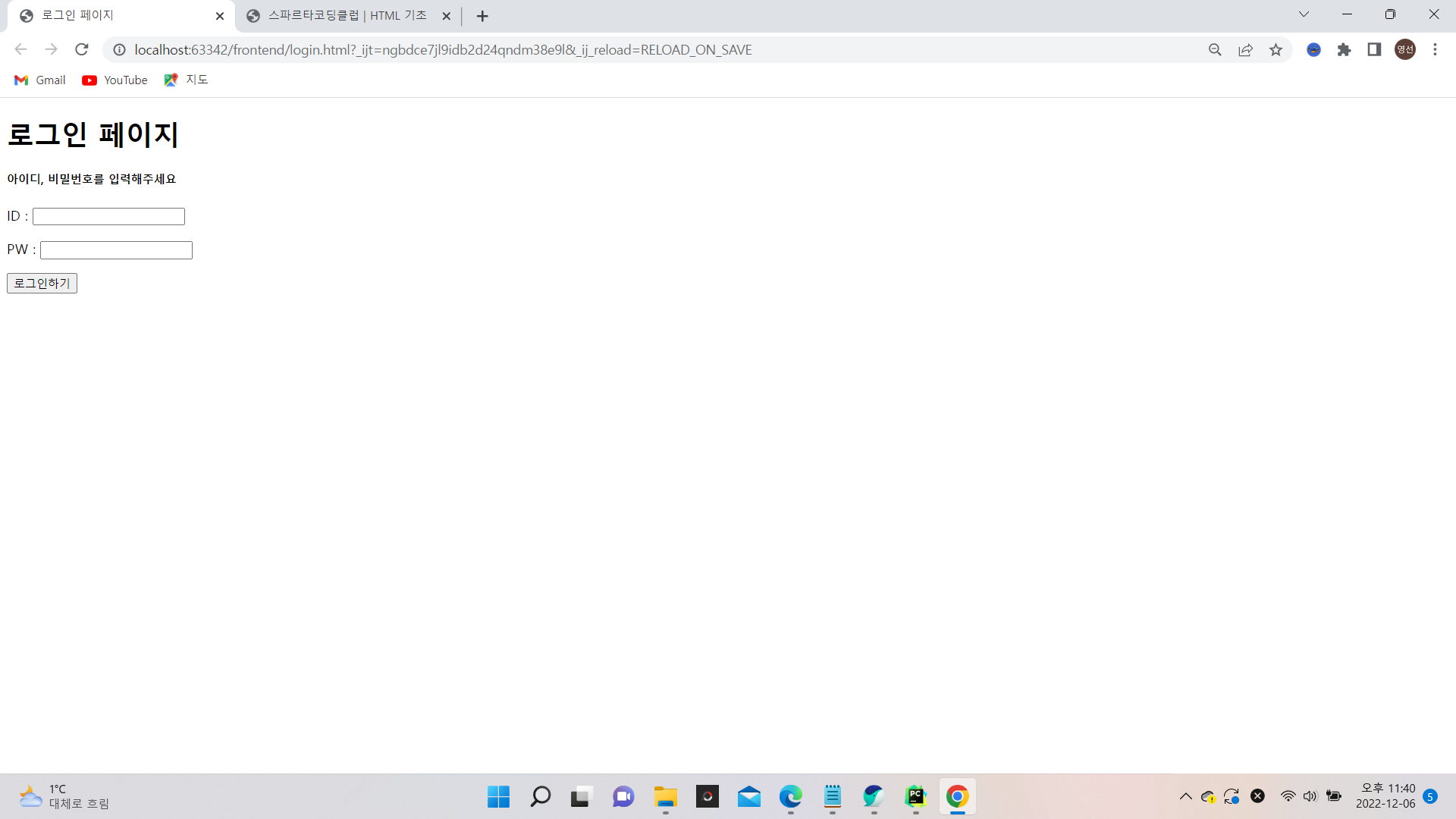
로그인 페이지 만들기!!

먼저 HTML 뼈대 만들기 부터 시작!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
</head>
<body>
<div>
<h1> 로그인 페이지 </h1>
<h5> 아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button> 로그인하기</button>
</div>
</body>
</html>
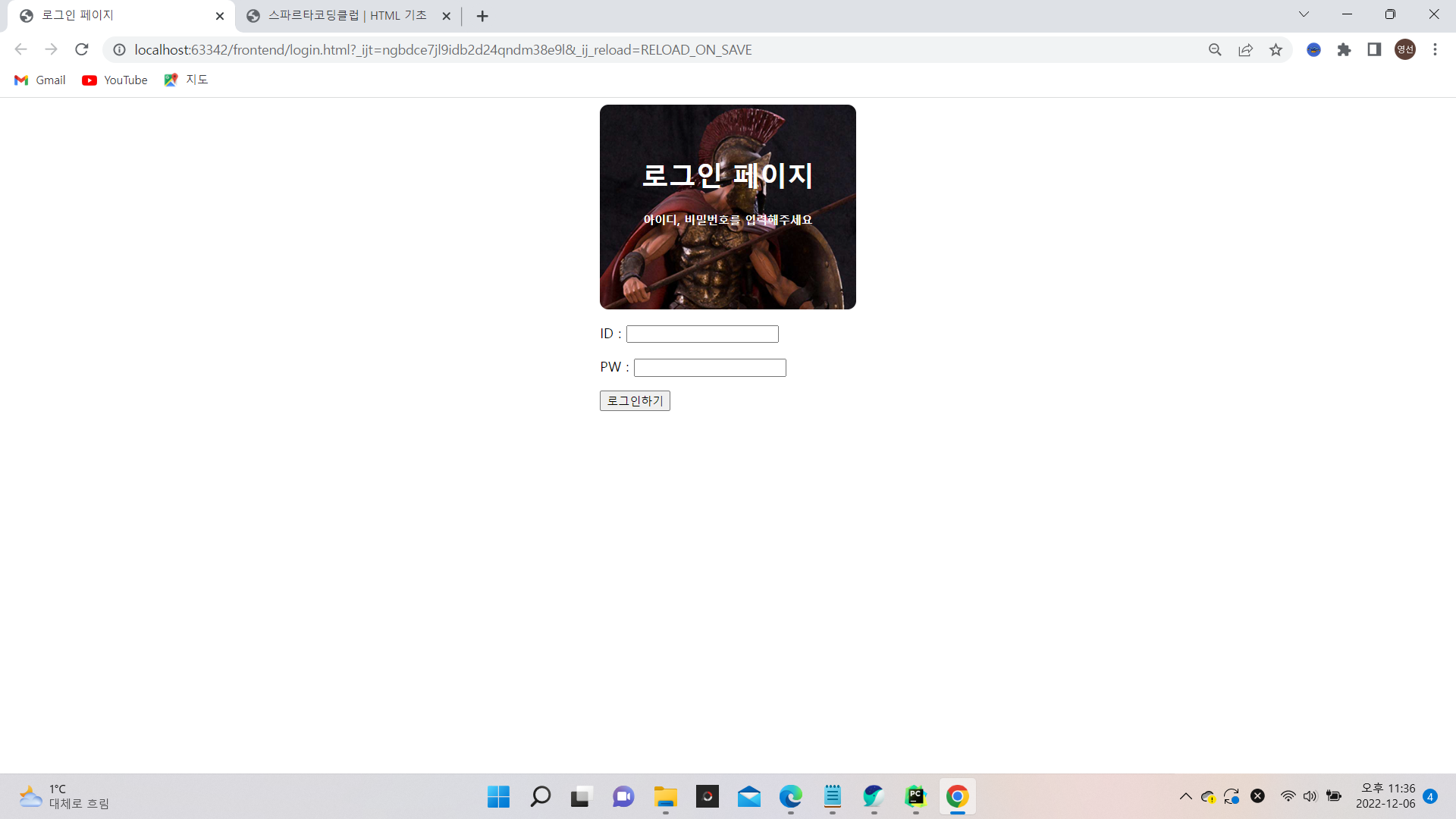
CSS꾸미기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<style>
.mytitle{
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
border-radius: 10px;
padding-top: 40px;
}
.wrap{
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1> 로그인 페이지 </h1>
<h5> 아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button> 로그인하기</button>
</div>
</body>
</html>
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;배경화면 URL넣고, 크기 맞추고, 위치는 가운데 정렬
3단콤보로 함께~~
border-radius: 10px;배경 이미지 둥글게~
padding-top: 40px;padding은 안쪽 여백/ margin은 바깔쪽 여백!
<div class="wrap">
<div class="mytitle">
<h1> 로그인 페이지 </h1>
<h5> 아이디, 비밀번호를 입력해주세요</h5>
</div>.wrap{
width: 300px;
margin: auto;
}왼쪽에 있는 것들을 가운데 정렬하기 위해 <div>로 묶은 후,
거기에 가운데 정렬을 해주기!